
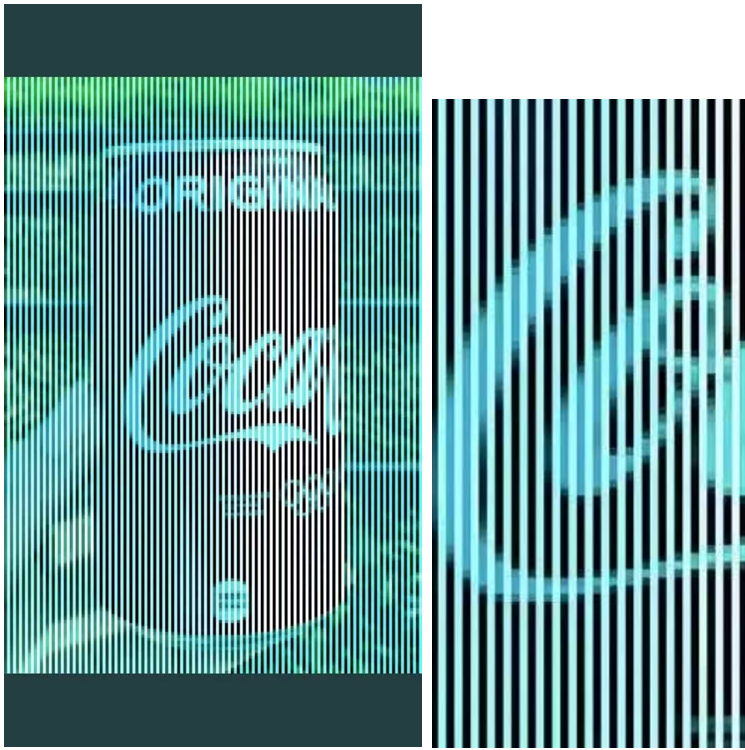
首先,大家来一起看张图,图里面是不是有一罐平时常见的红色可口可乐?有人会说,我相信我的眼睛,千真万确,肯定有。不过先别急,把这张图在手机或者电脑屏幕上放大之后,再回头来仔细看一下,是不是感觉到有些不对头?里面似乎只有一些黑乎乎、白花花和青幽幽的线条,唯独没有正了八经的红色,可是把图片一缩小回原形,红色可乐罐又出现了。
这种亦真亦幻的诡异现象该如何解释?难道真的因为心中有善,见的都是光明;心中有恶,见的都是黑暗;心中有可口可乐,见的就都是红色易拉罐?

假如视觉欺骗了你,不要悲伤,不要心急,Light科普坊会为你在光学上答疑解惑。一张照片展现出无中生有的颜色其实也并不是什么稀罕事,这与照片本身表示颜色信息的方式有关。无论是相机,显示屏,还是打印机,投影仪,各种数码图像设备在表示一张图片的时候,都是以像素阵列的形式。说白了,就是整张图是由很多个小方格作为基本单元组成的,每个小方格称为一个像素,具有自己的颜色。
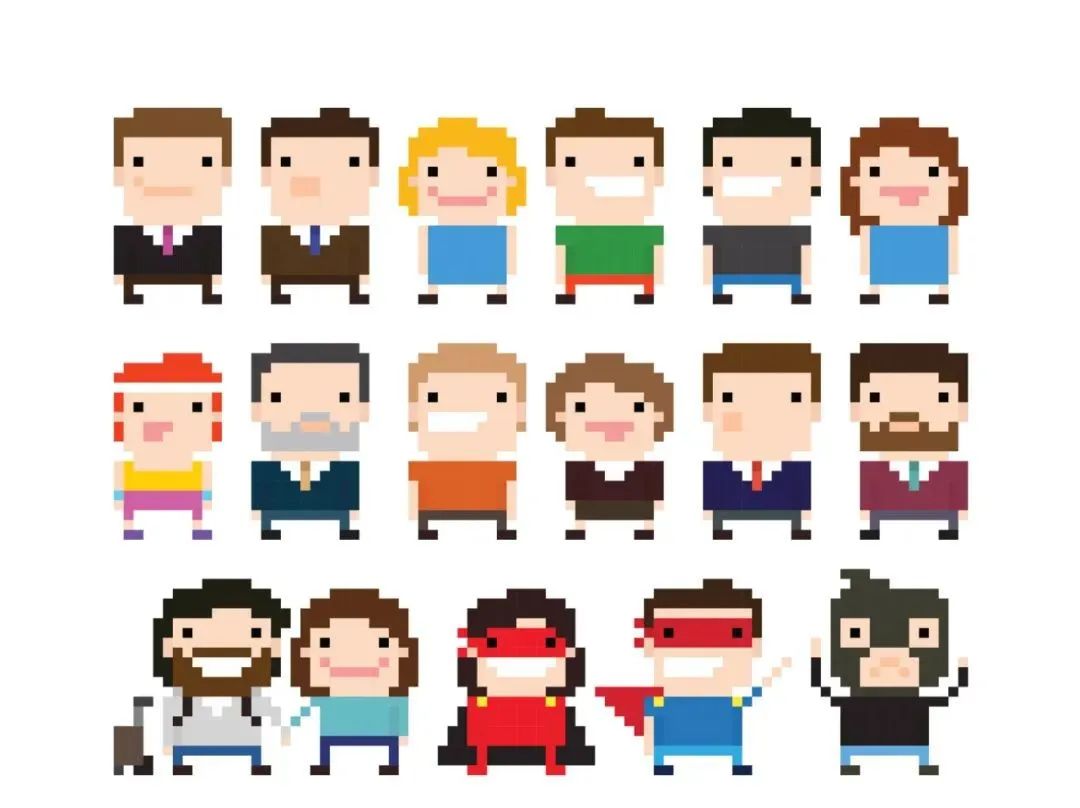
在二三十年前,早期电子游戏机的画质粗糙,分辨率低,每个像素尺寸大,图像总有“方格感”,像打了马赛克一样。后来随着显示技术的发展,一张图的像素数量变多,每个像素尺寸变小,整张图看起来的真实感就越来越强了,单个像素好像隐身了,不过万变不离其宗,像素阵列的形式还是一直保持着。当然在复古潮流的驱使下,现今流行的以CryptoPunk为代表的NFT头像还是会让你产生明显的“像素感”(NFT专业名称是Non-Fungible Token,非同质化通证)。

我们平时常说黑白照片和彩色照片,黑白电影和彩色电影,其实“黑白”指的应该是“灰度”,里面虽然没有彩色,但是具有从全黑色、深灰色,中灰色,浅灰色一直到全白色的连续过渡(具体可以用灰度值0到255来表示),也可以带来相当程度的图像效果和表现力,比如上世纪90年代的电影名作《辛德勒名单》的导演就有意在大部分的画面中采用没有彩色的灰度效果。但有些时候,受技术限制,真正的灰度也是做不到的,比如简易的打印机或者显示屏只能在每个像素显示全黑色(0)和全白色(255),相当于只有纯黑色和纯白色两只画笔,可以称得上是真正的“黑白“二值化显示。巧妇难为无米之炊,要想绘制出一张不同位置灰度深浅不一的照片也要动一番脑筋。

例如我们要显示国外某哥们的这张灰度照片,如果直接把不同像素的灰度值硬性近似为纯黑色或者纯白色,浅灰色就一律“四舍五入”为白色,深灰色就一律“四舍五入”为黑色,最后的结果就像第二张图那样惨不忍睹,整个一张“大花脸”,而第三张图看起来就舒服了很多,似乎其中灰度深浅可变,不只有全黑全白两种颜色,但仔细一看,其实仍然只有这两种像素点,只是由于使用了一种名为“误差扩散“的算法[1],合理控制了不同区域的黑白像素比例,黑点相对密集的地方表示暗的区域,白点相对密集的地方表示亮的区域,以空间分布换取了颜色深浅表示上的精度,就像变了魔法一样,带来了完整的灰度观看体验。
而使用有限数量的画笔创造出千变万化的彩色,同样可以做到。在彩色显示中,红绿蓝是三原色,红光和绿光混合可以产生黄色光,绿光和蓝光混合可以产生青色光,红光和蓝光混合可以产生紫色光,三原色都混合到一起获得的结果则是白色光。理想情况下,一个像素可以同时产生红绿蓝(RGB)三原色的光,并且三个通道的强度都是可以自由调节的,可以方便地混合出各种彩色。可理想是美好的,现实是骨感的,如果一个像素只能单独显示红色或者单独显示蓝色,要想搭配出紫色咋办呢?
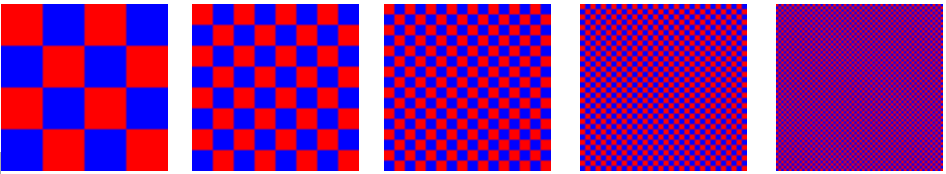
在下面的这些棋盘格子图案中,每个方块都是红色或者蓝色,数量比例是1:1,从左到右,随着格子的逐渐变小,相当于像素变得更小更密集,似乎红色和蓝色在渐渐消失,而最终整个图案变成了紫色。这其实是错的!所有的图案(包括最右面的图案)中所有像素都只有红色和蓝色,紫色是人眼融合红蓝色像素产生的一种错觉,或者说凭空感知出了原本不存在的颜色。

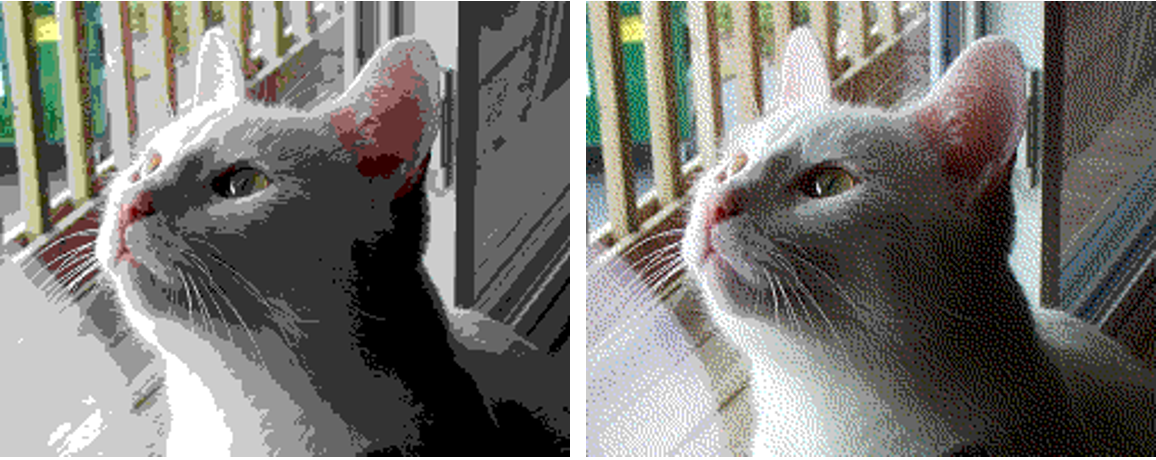
下面左图里,每个像素只有256种可能的颜色,在表现更丰富的色彩层次时就显得力不从心,捉襟见肘,而让像素点的位置更合理地分布之后,右边的图明显变得更加令人赏心悦目。

我们可以通过有限数量颜色像素位置的空间分布获得“无中生有”的新颜色,而时间维度则是另一种方式。举个简单的例子,很多人小时候一定玩过这样的游戏,用硬纸板制作一个小圆盘,小圆盘上交替涂上红色和黄色,然后把小圆盘中间穿上一根小支柱,让小圆盘像陀螺一样快速旋转,你会看到什么?没错,小圆盘既不是红色,也不会黄色,而是红黄两色快速“轮班”在你的眼前闪过,被“调成”了中间的橙色。显示屏在播放视频时,事实上相当于每秒钟几十张的静态画面依次快速闪过,而人眼恰好又有视觉暂留效应,把它们混叠在一起,以这种方式快速交替显示两种原色,自然也可以欺骗你的眼睛看到融合后的新颜色。

其实以上提到的这些图像处理把戏还有个专门的名称:抖动(dithering)。这要从几十年前第二次世界大战时候说起,当时电子计算机还没有发明,美国军方的轰炸机在计算飞行方向和投弹曲线时也只能使用机械计算机,一台大箱子里面包含了大量的齿轮和杠杆零件,别看计算精度不咋地,还挺娇气,怕碰怕摔,在轰炸机驾驶舱里忽上忽下地可不像家里坐在沙发上那么舒服,人们最担心剧烈的晃动会把零件震落下来几个,让机械计算机玩不转了,飞机迷失航向,炸弹误扔到自己的阵地上就要出大麻烦了。不过人家这种计算机还挺争气,在飞机上也并没有晃坏,而且意外的是,计算的结果反而比在地面上安安稳稳使用时更准确,让人大惑不解。既然它有这个“怪脾气”,工程师们还一度专门设计了模拟飞行状态的振动器,让机械计算机在地面上也能体验飞一般的感觉,以提升计算精确度。
这些家伙为什么在飞机上晃一晃之后更好用呢?主要是由于早期机械零件不像现在的计算机可以精确到小数点后很多很多位,只有有限的数位,假设只能精确到十位(100,110,120,130,140,…),个位就要四舍五入了,比如123只能用120表示,而128只能用130表示,这显然是不够靠谱的,经过一步步的计算,误差会越积累越多。与其每次都把123用“缺斤少两”的120表示,一个更聪明的办法是123有的时候用120表示,有的时候用130表示,但是因为它更接近120,用120表示的占比要稍多一些,就像用一杯滚烫的沸腾开水和一杯零度的冰水适当比例调和,可以勾兑出中间某一冷热程度的温水。而把机械计算机晃一晃,相当于引入了误差,恰好让原本每次都能正常四舍五入的运算一部分时候失灵,四也不舍,五也不入,阴差阳错之下在不经意间实现了这种“数值勾兑”的效果。这种通过加入一些随机的小误差,化解掉计算时四舍五入时候大的误差,是一个“以毒攻毒”的绝妙主意,这是抖动技术最早来源[2]。

在二战结束后的1946年,世界上第一台现代电子数字计算机ENIAC诞生于宾夕法尼亚大学,机械计算机逐渐淡出历史舞台,不过抖动技术在另一个颜色显示技术的舞台上却大放异彩。各类相机和显示器从发展早期阶段甚至直到今天,在忠实地记录和再现五彩斑斓的现实世界时,遇到的一个棘手的麻烦就是颜色种类不够多,这在几十年前的报纸杂志印刷和电视电脑显示屏中表现尤为突出。类似于解决早期计算机表示数值位数不够时的抖动方法,就像画家使用调色板一样,我们可以用多种已有颜色调和出不存在的颜色。毕竟人的“眼神儿”不那么好,可以把位置很接近的微小像素或者不同时间点快速变化的像素融合到一起进行虚拟的调色。随着技术的发展,如今最普通的手机显示屏也可以直接支持很多种颜色,往往不再需要无中生有创造新色彩,但实验室中用于特定场景的不少专业显示设备由于性能受限,还是很依赖相关的技术,比如用于全息三维显示的液晶空间光调制器和数字微镜器件[3][4][5]。
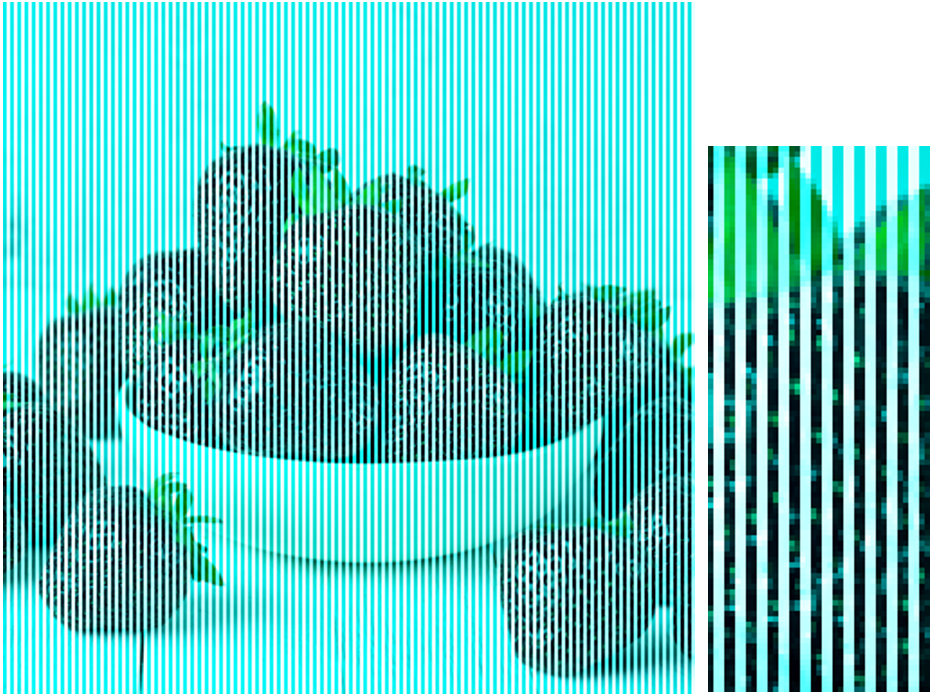
最后让我们回到文章开头的红色可口可乐罐,这又是人眼对于颜色的另外一种误判,下面的草莓图片也有类似效果。要产生这样的图像效果,具体做法是:将原本正常颜色的照片分解为有很多微小的点或者细密的线条组成,以线条为例,分为相互交错的两组,其中一组中把线条像素的红色成分设成0,于是这些线中原本有红色的部分看起来偏黑色或者原本没有红色的部分看起来偏青色,另一组中保持红色成分不变,但把绿色和蓝色成分的强度值设为最大(过饱和),这些线会看起来偏白色。两种交错的线条中都相当于调高了绿色和蓝色的强度,降低了红色的强度,等效于通过一张把红光去除掉的滤光片观看原始照片,整张图片像是蒙上了一层偏青色的面纱。由于这种情况下,即使原本实际为红色的物体也会看起来是黑的,反过来了说,对于表面看起来像是偏黑色的物体,人眼和大脑本能上更趋向于还原它们为红色,于是可乐易拉罐和草莓也就是这样被“染成了红色”,这称为颜色恒常性错觉[7]。

本文来源:把科学带回家





 2022-08-27
2022-08-27


 扫码下载APP
扫码下载APP

 科普中国APP
科普中国APP
 科普中国
科普中国
 科普中国
科普中国